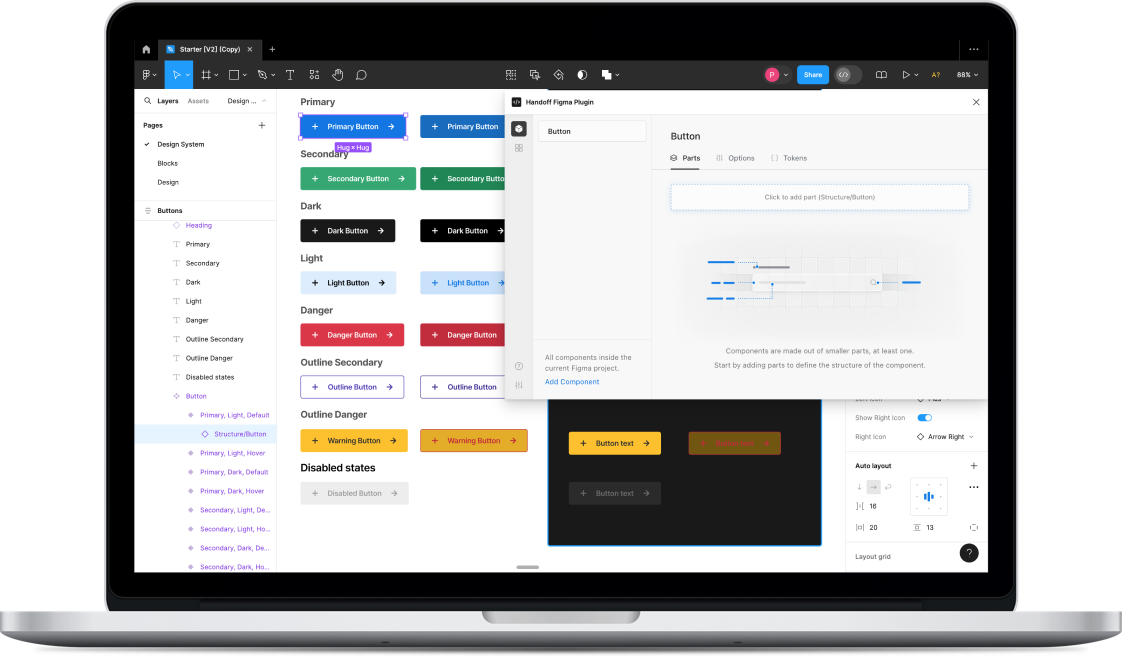
Figma Enablement

Convertiv is making the conventional design and development process more efficient by utilizing the power of Figma design systems and open-source automation tools.
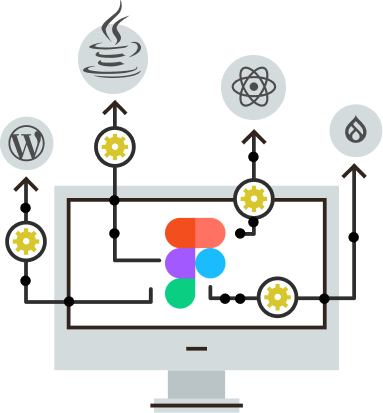
Design tokens smooth out the design-to-development handoff. They can be easily integrated into diverse projects, including, but not limited to, public-facing WordPress sites, React Native applications, Drupal intranet sites, and secure private Java web applications.